Oh boy, what a journey this has been. Surely Lightning can do Report Charts, surely!?!
But no documentation was to be found. Well, if you call these release notes documentation, and this one sentence on this page but try googling "Lightning Report Chart Component" and you don't get a lot of answers, let alone a step by step guide to how to build report charts! Trailhead still links back to the Classic help document, and you would think the page describing Report Charts would mention something about the new Lightning component, but no! And in 2022 it is still not different! The Help Docs STILL only show Classic! I had to come back to my Wiki to see the help that I wanted because at least I knew it was here.
So, here it is. All you need to know about the Report Chart Component, and for bonus points the lovely new feature of parameterised report links, or as they call them Filter Reports via URL Parameters.
Thanks so much to fellow Salesforce MVP Chris Edwards who gave me the excellent tip on how to get it working!
Now, you know from your Admin 201 training course, that everything that can go wrong with reports goes wrong in selecting the wrong Report Type. Well the same goes with using the Report Chart Component. The trick is your Report Type MUST include that object as the top level object in the Report Type. So if you want to create a Report Chart and display it on the Accounts Record Page, your Report Type needs to start with Accounts, then join down to the child objects related to Accounts. Simplez!
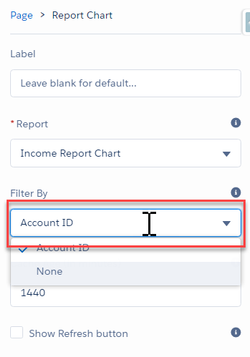
The next thing is that it's still not intuitive. For years now we have conditioned ourselves to put is as many parameters as possible in the report for the report to show exactly what we need. Well for reports that you use for Report Charts you need to EXCLUDE the most important parameter - in this case Account ID. Yep, that's right. Build your report, get it working the way you want it, then copy it (see below), then delete the Account ID parameter from the report. After that the report will be completely useless to view in the Reports tab, so stick it in a folder named Record Reports or similar so people don't try and use it for anything useful.
The Report Chart Component Properties pane has an implicit Filter for the ID of the record from the Page that it is on. So it acts as a Filter, rather than a Parameter. (So I wonder what the performance implications are for very large reports - this report I'm building has a couple of thousand rows, but if you want to summarise a very large data set it may be slow.
Also remember to give it a nice label, and check the Show Refresh button checkbox because our users have been conditioned to click Refresh before they trust any charts.
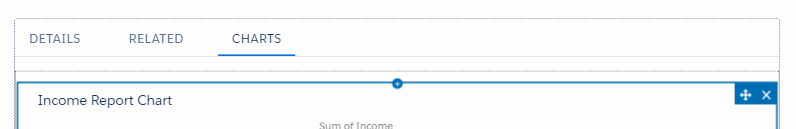
And for that potential slowness reason, don't display the Report Chart as visible on the page when it first loads - stick it in a tab. Here's my tab setup. (notice Details and Related are around the other way than normal - see Record Home and Record Pages for details on why I INSIST upon that - they reckon it's due to performance, and that people WANT to see the related details first, but I call complete BS on that one!).
So now you have a pretty chart on your Account page! Excellent. The next thing your users will do is click on it to drill down... that's a thing isn't it. Ooh, apparently Drill Down is in Winter '18, but I have yet to try it. .
So until this is fixed, you are going to need TWO reports doing exactly the same thing. And because the main report without a Parameter for the Account is a bit useless I reckon you need two reports anyway.
So, back to that Report you copied. We need to add a link to that report on the Account page somewhere. Now it would be lovely if it could be in a Rich Text box with a hyperlink to the report and a description explaining the report, but we can't do parameters with that. So we revert to our old ways (if anyone has a better idea please let me know!).
So create a Custom Link with the URL and stick it at the bottom of the Account Page Layout.
Really not ideal, but hey it does the job.
Oh, and remember to create it as a relative URL - eg:
/one/one.app?source=aloha#/sObject/00O6F00000AxCVrUAN/view?fv0={!Account.ID}
Now that is going to need some explaining to the users as to how they have to switch tabs to get the details of that very report that is shown all pretty and nice in the Charts tab. But I will leave that to you, I've got nothing... Luckily the Lightning reports look pretty and lovely when you get there.
One last thing! What if all users are not on Lightning, well that Custom Link is not going to work for them.
Well the lovely Beth Briesnes has written up a great document from the ideas of two other MVPs about how to get around that limitation - it works nicely. See Supporting Report Filter URL Hacks in Lightning and Classic - Bigger Boat Consulting.
So there you have it! Report charts goodness, all working in Lightning!
I do wish I could show you these charts, they are very pretty, but you know, client confidentiality is important.



Add Comment