I needed a simple way to show my users which fields were complete so the record was ready to send over to an integration.
Problem
I have about 20 fields across 3 objects that need to be COMPLETED (eg data entered. I know I can't check easily that it's valid data, so I'm OK with checking for not blank).
I run into >5000 char limits when I try to do a big formula field. I've tried a few formula fields - eg grouping all Banking fields together as a Banking Fields Check, then doing a field update when all these check fields are checked, but it's unreliable as you've got to have field updates for when it's true and false.
Ideal
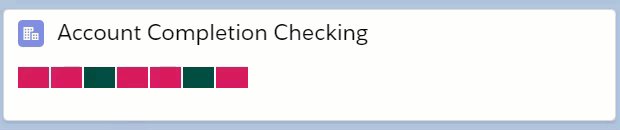
What I really want is a Lightning Component that shows each field as a graphical indicator of completeness with the field help as hover text.
I tried creating something simple, but @Wire is hard, and getting the field metadata is hard.
Requirements
- Useable for any object
- Based on a Field Set on the Object
- Can handle True / False if the field is a Checkbox or Blank / Not Blank fields for all other field types.
- Red / Green indicators (yeah, I probably need to think of accessibility though)
- User can hover over the red indicators to see which field that is.
- Can cope with about 20 fields.
- Automatically refreshes when the record is saved
A Result
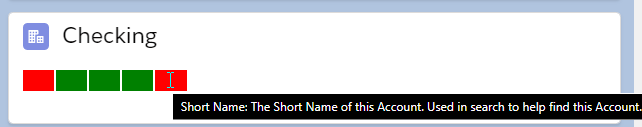
This is the visual part so far. It's ugly as all heck, and it has some issues but WOW!
Issues with it
- Need to wrap hover text
- Mouse cursor changes to input (due to the ugly ugly way I built it)
- Needs more attributes on the component
- Needs nicer styling
- Needs to be accessible
How I built it
Don't Laugh! You use the tools at your disposal.
Follwing on from Matt Lacey's excellent use of SVG and Visualforce, I thought I could leverage that, so that's where I started.
Getting the SVG on the page was easy, then working out the Title and the Red / Green colour was easy enough, but then when I looped through the field set all my rectangles were on top of one another because the <apex:repeat> syntax does not know which record you are in as it loops, so I could not re-position the SVG. Yeah, apparently I can do some fancy stuff with a wrapper class, but this is just a POC.
So I used an ugly hack and created a Table and styled the table.
Visalforce page
...
| language | java |
|---|---|
| linenumbers | true |
...
I needed a simple way to show my users which fields were complete so the record was ready to send over to an integration.
Problem
I have about 20 fields across 3 objects that need to be COMPLETED (eg data entered. I know I can't check easily that it's valid data, so I'm OK with checking for not blank).
I run into >5000 char limits when I try to do a big formula field. I've tried a few formula fields - eg grouping all Banking fields together as a Banking Fields Check, then doing a field update when all these check fields are checked, but it's unreliable as you've got to have field updates for when it's true and false.
Ideal
What I really want is a Lightning Component that shows each field as a graphical indicator of completeness with the field help as hover text.
I tried creating something simple, but @Wire is hard, and getting the field metadata is hard.
Requirements
- Useable for any object
- Based on a Field Set on the Object
- Can handle True / False if the field is a Checkbox or Blank / Not Blank fields for all other field types.
- Red / Green indicators (yeah, I probably need to think of accessibility though)
- User can hover over the red indicators to see which field that is.
- Can cope with about 20 fields.
- Automatically refreshes when the record is saved
A Result
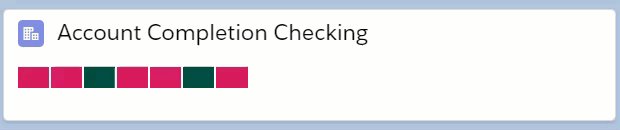
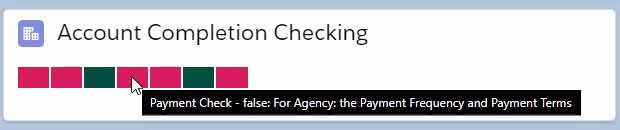
This is the visual part so far. It's ugly as all heck, and it has some issues but WOW!
Issues with it
- Need to wrap hover text - I tried, but it's hard
- Needs nicer styling - any ideas?
- Needs to be more accessible? (I tried red/green colourblind safe colours, and showing the value in the tooltip, but I'm not sure it's good enough).
How I built it
Don't Laugh! You use the tools at your disposal.
Follwing on from Matt Lacey's excellent use of SVG and Visualforce, I thought I could leverage that, so that's where I started.
Getting the SVG on the page was easy, then working out the Title and the Red / Green colour was easy enough, but then when I looped through the field set all my rectangles were on top of one another because the <apex:repeat> syntax does not know which record you are in as it loops, so I could not re-position the SVG. Yeah, apparently I can do some fancy stuff with a wrapper class, but this is just a POC.
So I used an ugly hack and created a Table and styled the table.
Visalforce page
| Code Block | ||||
|---|---|---|---|---|
| ||||
<apex:page lightningStylesheets="true" standardController="Account"> <style> .inddiv-true { background-color: #004D40; } .inddiv-false { background-color: #D81B60; } .table { border-left: 2px solid white; } .hide { color: rgba(0, 0, 0, 0); cursor: default; } .position { margin-top:10px; backgroundmargin-colorleft: green10px; } .inddiv-false</style> <div class="position"> { <table cellpadding="0" cellspacing="0" class="table"> background-color: red; } <tr height="15"> .table { border-left<apex: 2px solid white;repeat value="{!$ObjectType.Account.FieldSets.Completion}" var="f"> } <td .hide { color: rgba(0, 0, 0, 0);width="30" class="inddiv-{!IF($ObjectType.Account.fields[f].type='boolean',Account[f],IF(BLANKVALUE(Account[f],'')='','false','true'))} table"> } .position { <div class="hide" layout="none"> margin-top:10px; margin-left:10px; } </style> <div class="position"><apex:outputText title="{!$ObjectType.Account.fields[f].Label} - {!IF($ObjectType.Account.fields[f].type='boolean',Account[f],IF(BLANKVALUE(Account[f],'')='','false','true'))}:{!$ObjectType.Account.fields[f].inlineHelpText}" <table cellpadding="0" cellspacing="0" class="table"> <tr height="15"> <apex:repeat first="0" value="{!$ObjectType.Account.FieldSets.Completion}" var="member"> <td width="30" classvalue="inddiv-{!IF($ObjectType.Account.fields[memberf].type='boolean',Account[memberf],IF(BLANKVALUE(Account[memberf],'')='','false','true'))} table"/> <span class="hide" layout="none"> </div> <apex:outputText title="{!$ObjectType.Account.fields[member].Label}: {!$ObjectType.Account.fields[member].inlineHelpText}" value="{!IF($ObjectType.Account.fields[member].type='boolean',Account[member],IF(BLANKVALUE(Account[member],'')='','false','true'))}"/> </td> </apex:repeat> </span>tr> </td>table> </div> </apex:repeat> </tr> </table> </div> </apex:page> |
Yeah, I said it was ugly.
The smart stuff is cool though.
For each field, work out if it's a boolean or not. If it's not a boolean work out if it's blank or not. Return True or False. The T/F value also drives which class is applied to the Table cell to determine the colour. The text in the table cell is hidden. A white border makes there look like there is space between the indicators.
Use what you know. I know CSS, HTM, and Visualforce. I don't need a controller as this is all just fields on the record.
Displaying it on the Page
For some reason, I don't know why, that VF page would not display on the Record Page on it's own. Not sure why.
So I found This old repo by Doug Ayers about how to embed a VF page inside an Aura component and get it to refresh. Yeah, old technology and ugly! But it works!
So where's the POC at?
...
page> |
Yeah, I said it was ugly.
The smart stuff is cool though.
For each field, work out if it's a boolean or not. If it's not a boolean work out if it's blank or not. Return True or False. The T/F value also drives which class is applied to the Table cell to determine the colour. The text in the table cell is hidden. A white border makes there look like there is space between the indicators.
Use what you know. I know CSS, HTM, and Visualforce. I don't need a controller as this is all just fields on the record.
Displaying it on the Page
For some reason, I don't know why, that VF page would not display on the Record Page on it's own. Not sure why.
So I found This old repo by Doug Ayers about how to embed a VF page inside an Aura component and get it to refresh. Yeah, old technology and ugly! But it works!
So where's the POC at?
- The VF Page is hard coded to the Account - It looks like I can't pass in the standard controller as a parameter.
- I would love a VF Page Parameter for the Field Set - it doesn't look like that is possible either.
- At this stage I would have to write a specific VF page for each Field Set and each Object, but the desgin parameters on the Aura component sets the VF Page, the Title and the Logo.
- I would like to know how to make the VF Page appear on the Record Page, and update on save.
- Or I need to know how to do this with @Wire in LWC or LDS in Aura (without standard styling).
- And if anyone has ideas for visual styling and accessibility let me know.
- It doesn't actually STOP the user from sending over the integration IF there is any issues, so time will tell if this indicator is enough, or if it needs additional code to check that the fields are entered.
- It doesn't help where I have different sets of fields for different record types - I could build different field sets for each Record Type and show the field set based on the Record Type - maybe.
- I probably need to put the styling in a .css file and reference it into the VF page so I only need to change it in one place.
- There is probably so much more that can be done.