A while back I created a page for MavensMate and Git for Non Developers. Now that MavensMate is dead (RIP) and VSCode is now the official IDE for Salesforce development it is time to start learning VS Code. (Also see Following the SFDX Trailhead Trails for how I did trying to learn SFDX which prompted me to start with this page first).
...
| Table of Content Zone | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||
About the ToolsA note about GitGit is a bit different than Github. Git is very techy and is usually used from the command line by issuing text commands. I use SourceTree because it is not very techy and is not that much different than using a simple text diff tool, and a backup tool (well the way I use it anyway). I know that I could learn much more and use git and SourceTree in a much better way, but for the purposes of this article you really don't need to know much about git... we are just using SourceTree and BitBucket to save your Salesforce Configuration. You will still want to have a Github account (yes, I have one), even if it is only to make bug submissions or share Gists. (Gists are pretty cool, and they can even be secret - well not show up in the main Github search, anyway). In this article I am not covering anything about branches and pull requests and merging. You can delve into that in your own time - and it may be useful if you work with a team. There are a few great git tutorials eg https://www.atlassian.com/git/tutorial and and http://try.github.com/ and http://pcottle.github.io/learnGitBranching/. For our purposes in this article, commit is the same as backup Github is the tool that Salesforce DevOps Center will use from the beginning so it is a great idea to get started on Github now. And they now have free Private Repos so you can save your metadata in there. VS CodeVisual Studio Code is by the new improved, open, Microsoft. It's free. It's an IDE which is just a text editor with a few extra features in it. We won't be using many of the IDE features at this stage. One of the coolest things that you can do with an IDE is set it up exactly how you want it. Black or White backgrounds, different colour fonts, different icons etc. I like this site https://vscodecandothat.com/ that shows you some of the cool things you can do. BitBucketBitbucket is a tool that can host git repositories. Really the only thing you need to know about it right now is that it is similar to Github in many ways, but it has free private repositories. That means you can store your Salesforce configuration in the cloud and it is password protected. If it's on github it's going to be visible to the world, and that may not be good for your organisation. You can SourceTreeSourceTree is another app by Atlassian. Yep, I know I could get really techy and use Git via the command line, but hey, we are not devs here, and we just want to do things simply, so Source Tree is a great tool to do this job. PowershellSo, you know the CMD prompt in Windows, well Powershell does all that but with a lot more features. We are not going to delve into the features but we are going to start with using Powershell so it's there for the future. And the good news is, you don't have to install it. Powershell is already installed in Windows 10. One of the coolest things it does for me is that it allows me to use the unix commands I have tucked away in my brain - eg instead of doing DIR at the command prompt, I can use DIR or ls in Powershell. ls or list is the unix equivalent to DIR. Here's a list of basic Powershell commands. Tools you don't needIf you've heard of any of these tools or buzzwords then try and ignore them, because we are not going to get involved with them. And if anyone tells you you need them, again tweet me because I want to know WHY!
(Well, I do use SSH because my Bitbucket is set up to use the higher level of authentication, but I'm going to try to set up a brand new Bitbucket so I can show you without all that). Other Tools I've TriedI miss the good old days of MavensMate where I could
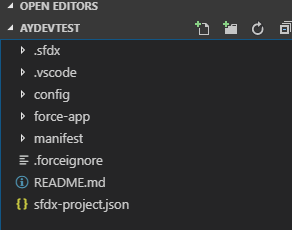
I tried Illuminated Cloud and I just found it so difficult to use. I know I could probably get used to using it if I was doing actual development for real, but there are just far too many menus that you don't use. I tried The Welkin Suite but it was just too weird and too far away from regular Salesforce for my liking. For just searching through your Metadata I have tried the free version of Salto.io and it is pretty good, but the paid version with all the writeback features is really exy. To CLI or to not CLIThat is the question. Now this one is up to you. What we are NOT going to go through here is the many versions of the Salesforce CLI and how to use all the commands. I just get lost in a sea of words when I use the CLI. So I'm going to use the IDE mainly, and then a few simple commands via the Terminal within the IDE when it's easier. You may find that it's easier and quicker to type commands rather than using the IDE menus after a while. Do NOT let anyone tell you that using the CLI is the only way to go and you are not a real developer if you use the menu commands. Tell them to talk to me if they do! If you really want to delve into the Salesforce CLI, start with this video series from Salesforce Weekly. But don't go there yet! Only after you are very comfortable with your environment. Installing the ToolsDownload the MetadataThe old guide has been removed and they say to use Trailhead, but I find Trailhead too cumbersome and filled with unnecessary guff. Here's the Trailhead Module, but come back here as soon as you get confused. Create the Project
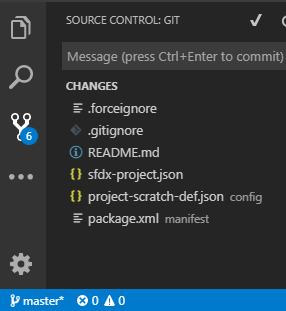
Set up GitNow that we have our basic project structure we are going to set up git, set up our Github Remote and save the basic structure to Github. I find these steps easier to do via the command line as we need to do them with every project (if anyone has a simpler step by step let me know).
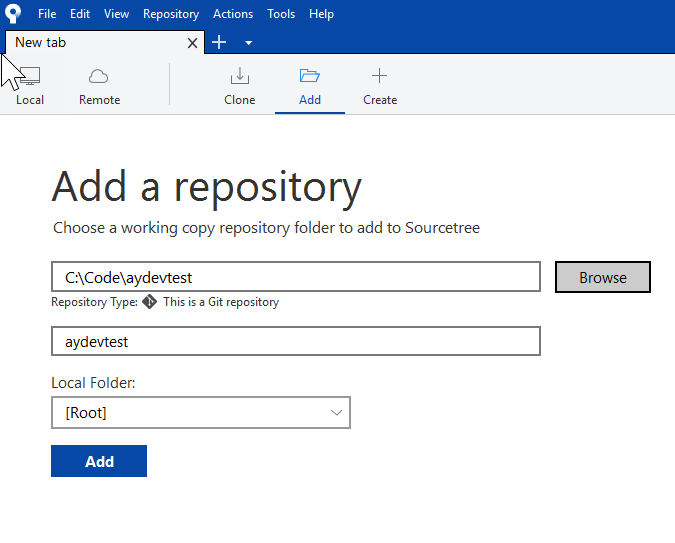
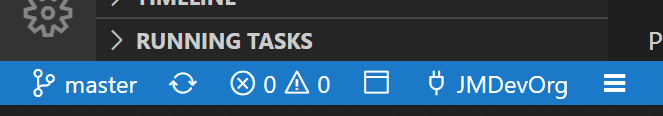
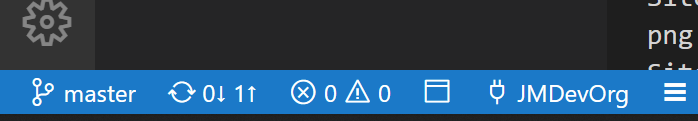
Now the status bar shows a cloud next to master GithubNow go to Github.com and go to your repositories and see the same folder structure as is in your VS Code, now in Github. (Optional) Source TreeSkip this if you are using Github.
Connect to the OrgIt is surprising but at this stage you are not even connected to Salesforce - up to now was all about just getting your environment set up and working. Now we can connect to Salesforce.
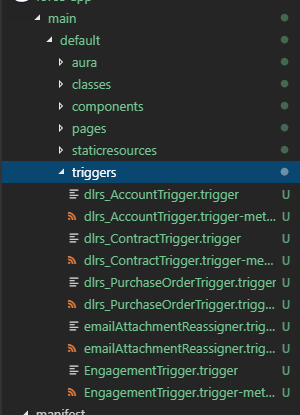
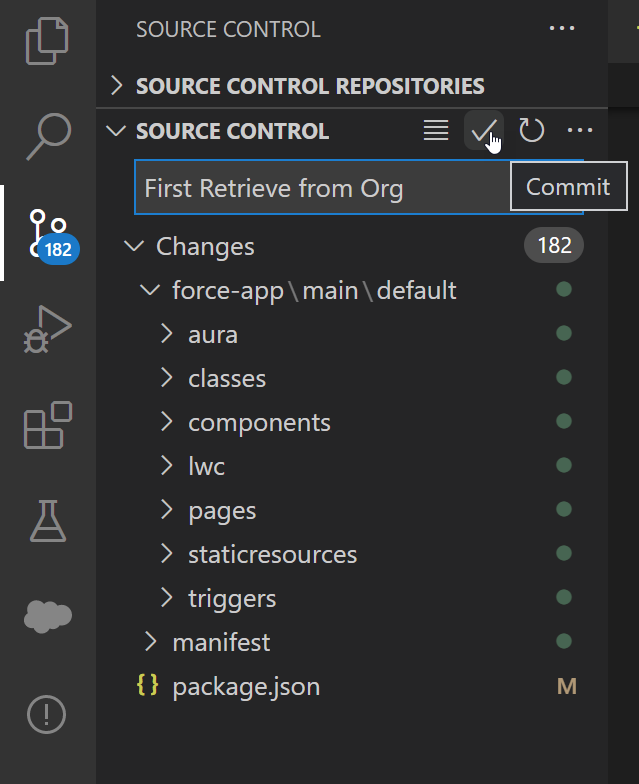
The status bar shows the Org Alias that you are connected to. Retrieve the Basic Metadata from the OrgOur project has some basic files in it in the force-app folder
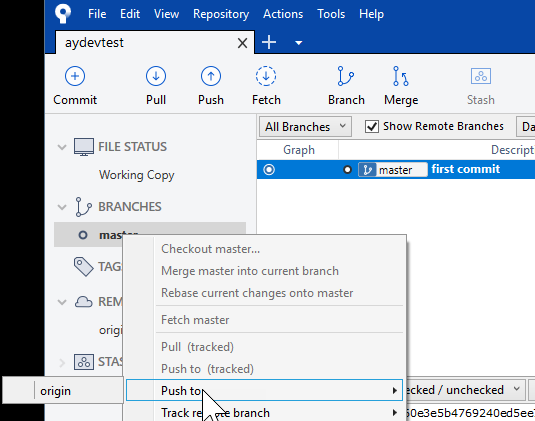
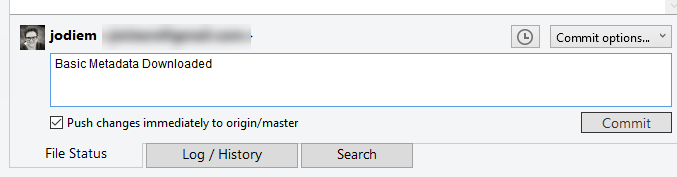
Save to your RepoThis step is optional but we are just getting used to committing often and when major changes have been made to our project Save to GithubSave to Bitbucket
Now for the restSee Org Browser and Package.xml for more details on what to do next to download your metadata. After you have the new package.xml file:
NOTE: For me this is where Source Tree shat itself and kept going into Non Responding mode. I'm not sure if it would be easier just to try this bit from the command line.
End Result
The status bar will show you are one commit behind - that is there is one commit made locally that has not been saved up to the cloud in Github
Save to Bitbucket
Now for the restSee Org Browser and Package.xml for more details on what to do next to download your metadata. After you have the new package.xml file:
End Result
Now, I must tell you that using the Chrome Extension Salesforce Inspector you can download your key metadata into a zip file and then save that in your dropbox folder, but that was not the point of this exercise, was it. No, I like to have the full IDE set up so that I can start to delve into modifying the metadata locally and deploying it, or testing scratch org stuff. Of course there will be easier ways of doing this. I've tried to use some command line, some IDE and some visual apps. So here's your challenge - share with me a Gist with just the CLI commands to do all of this step by step. That will help me, and others learn how to get to the next step of productivity. Next Steps
GithubI was finally able to test using Github, and it is nice and easy. Now that Github has free Private repositories, it is safe to use (well don't go storing your API keys in there). I think Bitbucket is just as easy to use, but my Bitbucket is set up to use SSL and with Github I could just use HTTPS login. (But for real code, SSL is probably better). Also, I'm attempting to do this project without a UI, but I know I can still use Sourcetree or Git Fork if I want to. Steps were: Next Steps
Things to KnowSecurityBe careful just logging into all sorts of sandboxes as the login credentials are stored on your PC, and anyone who gets access to your PC can log in again without using a password. This may not be an issue for a Dev Sandbox, but it would be for a Partial or Full Sandbox. At this stage there is no way to disconnect an org. I found this blog post (excuse the horrible gifs) to explain how to remove them. Use For DevelopersThe start of a list of resources for getting using VS Code, SFDX for developers
You are going to a cheat sheet of your favourite DX commands. Try these
|
...