I have been WAITING for Email in Drawloop for about 2 years now. Yep 4/12/2014 is when I specifically requested it from Drawlop. So, does it work. Let's see. Here is the blog post. Here are the help docs.It's been since 2017 that I last used Emails in Drawloop. Do you think there would be an improvement? Well not so fast. Yes, you can now use Images in Emails but there is still such a gap between Buttons (Classic) and Component (Lightning). It seems you can't edit emails in Lightning before sending! Here's the Help Docs
Scenario
You know how HTML Emails in Salesforce are completely ridiculous, right? Well Visualforce emails are great (See Emails), but they are a lot of work, and people who don't know HTML are scared off by them. (Oh, and I don't do VF Emails with Apex Controllers - just the standard controllers, so it's not like there is deployable code or anything).
...
- The blog post says nothing special is required. The help doc says include all your text in a single cell table.
- The help doc says images must be embedded in the file - hmm, I hope that means I can merge images in. I need my letterhead logo.
...
| title | Images |
|---|
Oh FFS Images just don't work.
- Embed an image in the doucument - it doesn't download in the email.
- Use the Include Image from URL Syntax <<Contact_MyField__Image>> and it doesn't work
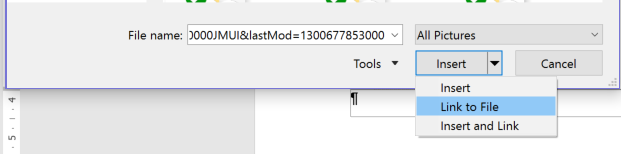
- Use Link to File and include a publicly accessible image from Salesforce and it doesn't download in the email
...
- has some info about images also, but not much else.
| Info | ||
|---|---|---|
| ||
To set the Email Subject you need to edit the Email layout of Delivery Options to add the Subject Field. The Subject then works with Merge Fields |
...
- Use the wizard to create a basic DDP - oops sorry, Document Package now. Package
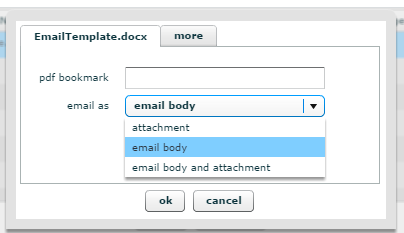
- Set the document properties to send as an Email Body - this is the main thing that makes it an email. This is in that weird cog icon in the weird flash based part of the screen. I do hope they fix this in Lightning.
- T
- Add a few fields to your word document and re-upload it.
- Read the instructions - set the word document as the Email Template - IMPORTANT!
- The Select Email Template screen has now changed, and you can choose a document or an email as a template. Cool.
- Test the email.
- And as I thought, it's UGLY. UGLY. UGLY - when run via a Button.
| Info | ||
|---|---|---|
| ||
To run an Email a Contact must be selected. This is so you can view the email in Activities on the Contact record plus the record it's related to. You can't select a Contact in the Lightning Component (god only knows why). You can put the Contact ID on the button. BUT, it can't just be the lookup to Contact (eg MyContact__c, it has to be the ID - even thought that is just the ID, no they want a text field with an ID), so you have to create a formula field for the MyContact__c.ContactID to include that in the button. RIDICULOUS. |
| Warning | ||
|---|---|---|
| ||
You can send the email via a Button, which uses the old classic way of sending, which is view the email in a whole screen. It is very slow and very very UGLY. You can send the email via the Lightning Component but you can NOT edit it! HOW RIDICULOUS! |
| Warning | ||
|---|---|---|
| ||
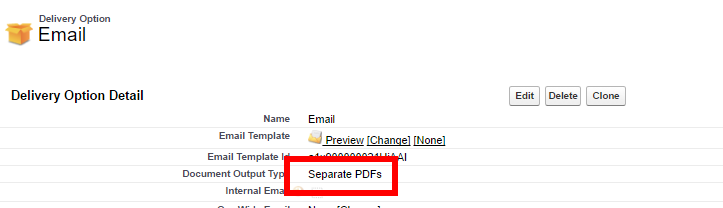
The file is STILL attaching as a PDF even though I have asked it not to. AND The PDF is 0kb and is not downloadable so it looks really terrible, like you are sending a phishing scam. I have tried
HERE is the Trick! Thank you Drawloop support for getting back to me. On the Email Delivery Option choose Separate PDFs The only one I did NOT try! |
OK, I give up for now. You can sort of send an email, but due to the lack of images, it is a no-goer at the moment.
...
So, let's try these Reusable Content chunks shall we? Let's see if we can get further with these.
...
- Why is the box so small.
- No ability to do images.
| Warning | ||
|---|---|---|
| ||
Look, we all know that the Rich Text boxes in Salesforce are a bit, ok well, quite crap. See Rich Text and HTML Editors. But we also know that Salesforce need to replace their Rich Text Editors everywhere due to CKEditor not working with Locker Service. I'm sure that will be soon, because they want Locker Service to be enabled in prod. So until Quill is enabled in Summer '17 I'm going to hold off on saying too many bad things about rich text. |
- Wait, what? You can't CLONE components. Why? Surely this is the whole point of this, to have "similar" bits of text - similar means that you want to copy one and make minor changes. Cloning is important.
| Tip | ||
|---|---|---|
| ||
I had a bit of a worry when I went to component groups and there wasn't any after I had just created one with two components. So obviously you have to SAVE your component group before adding Components. Luckily you can add existing components to component groups. |
...
You know I'm not sure I would have ever thought to use Components within Component Groups. I would probably add that text to a custom object. But this is actually quite interesting as the Components themselves can have merge fields. Ooh full of possibilities.
Still not sure about how you use the same components on different packages, but that's yet to find out.
...
TBA when I do more testing.