...
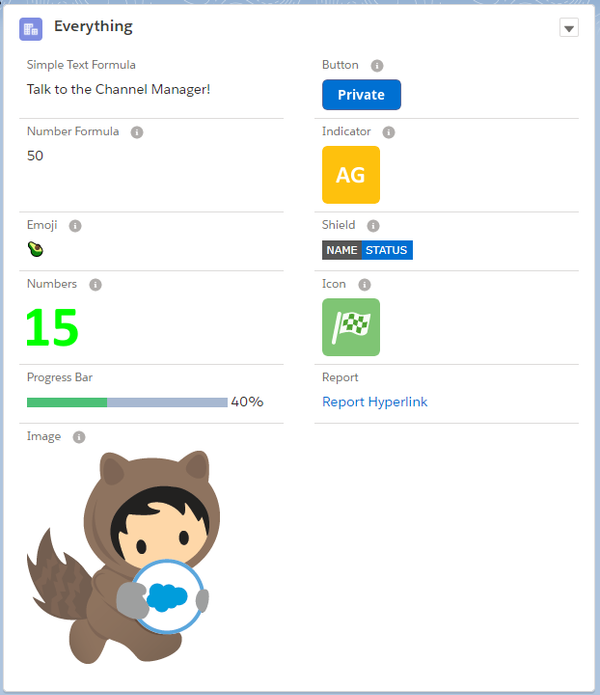
The end result
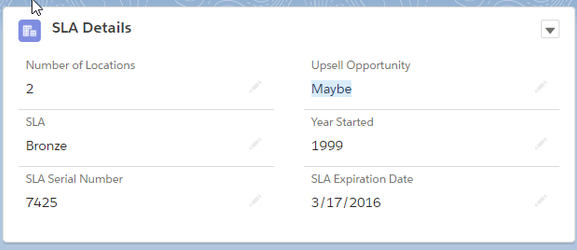
Mini Field Details Panel
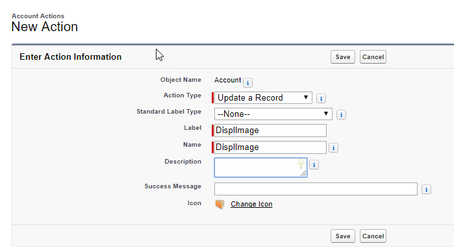
Create an Action
- Make it an Update Record Action (even if there are no fields on the Action that you will update).
- Give it a consistent API Name, like DisplABC, or DisplXYZ - so you know this Action is only used for Display, or FeildsStatus if this is for a subset of fields. (You can put a meaningful Label on the Page when you add it to the Page.
- Edit the Layout, remove all the fields
- Add the fields you want to show on the component.
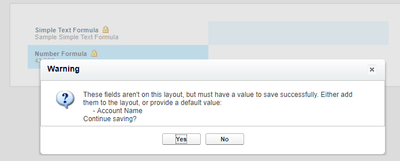
- Save the Quick Action and ignore the warning message that you need the required fields to save the record.
- No need to set any pre-defined fields.
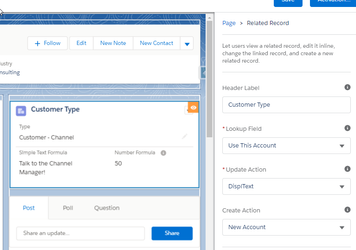
- Now go to the Lightning Page, Add the Related Record Component
- Enter a Header Label
- Choose the Update Action
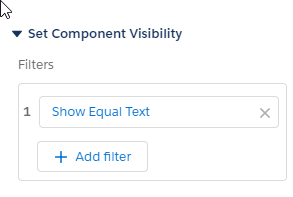
- Then set the Component Visibility using the criteria you want.
- Note, you may have to create a formula field to get the right criteria. Also keep a good naming convention for those - eg DisplText or similar.
Use Cases
Rarely used fields
Rather than have a different page layout for 3 fields on a different Record Type, add those three fields to an Action and RRC, and then create a formula field as to when they should be displayed, and have that RRC display only when it's needed.
Eg, in this Case SLA fields - only show if the Account has an SLA.
Fields only displayed at certain stages
In the old days, you had to create a Record Type and a page layout, and then do a workflow field update to change the page layout to match the record type if a Stage changes that needs additional fields. Now with a Conditional RRC, you don't need that anymore. It's probably only a bit less set up work, but I hope easier to maintain in the long run.
Eg, in this case, only show the Report Hyperlinks if the Status is Complete.
HYPERLINK("#/sObject/00OB0000001cGVQMA2/view?fv0=" & Id, "Report Hyperlink")Buttons, Indicators, and Emojis!
Buttons and visual indicators are a great way of highlighting key details on a page.
Yes, you can highlight key fields in the Compact Layout, but as the Compact layout is next to useless, and apparently not going to change (as per a comment from one of the Salesforce people at the Lightning Now tour last year) you are going to probably want a more flexible approach.
So spice up your pages with key visual fields that really mean something to your users, and allows them to see at a glance what is happening.
Examples
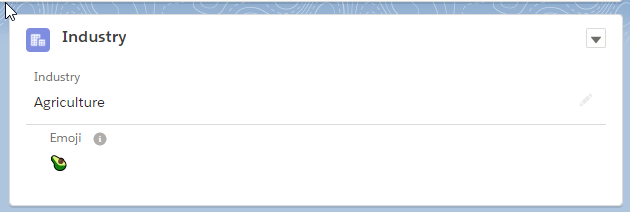
Emoji
IF(ISPICKVAL(Industry,"Agriculture"), "🥑",IF(ISPICKVAL(Industry,"Consulting"),"💩","🐵"))(yeah, it's not a good formula, but you get the idea, you just copy and paste Emojis in instead of text). Notice the bug on the layout that shifts the last field over a bit.
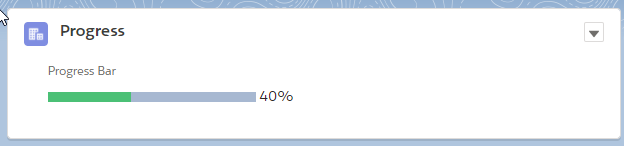
Progress Bar
IMAGE("/resource/Colours/green.png","png",10,((100/60)*50)) &
IMAGE("/resource/Colours/neutral-2.png","neutral",10,((100/40)*50)) &
" 40%"Of course replace the numbers with fields. 50 is the width in pixels. Replace the Text with the field value as text also.
Thanks to Christian Carter for this idea and the great colour swatches.
- You could add multiple Progress bars to the same image formua field otherwise it will be too spaced out on the Component.
Button
IMAGE("http://dabuttonfactory.com/button.png?t=" & TEXT(Ownership) &"&f=Open+Sans-Bold&ts=14&tc=fff&hp=16&vp=8&c=5&bgt=unicolored&bgc=0070d2&bs=1&bc=569",TEXT(Ownership))Thanks to Christian Carter for working out the buttons that look good on Lightning. But this might look too much like an actual button, so maybe change the colour. - You could add multiple Buttons to the same image formua field otherwise it will be too spaced out on the Component.
- Be careful with multiple buttons because they may look weird being different lengths.
Shield
IMAGE("https://img.shields.io/badge/NAME-STATUS-NULL.svg?style=flat-square&colorB=0070d2","Image")
Thanks to Christian Carter for showing me the wonderful things you can do with Shields.
- Shields look good grouped together with Names that are of similar length, and colours grouped together.
- You could add multiple Shields to the same image formua field otherwise it will be too spaced out on the Component.
Indicators
IF(ISPICKVAL(Industry,"Agriculture"), IMAGE( "http://dabuttonfactory.com/button.png?t=AG&f=Calibri-Bold&ts=25&tc=fff&w=60&h=60&c=5&bgt=unicolored&bgc=fec10d", "Agriculture"),
IF( ISPICKVAL(Industry,"Consulting"), IMAGE( "http://dabuttonfactory.com/button.png?t=CON&f=Calibri-Bold&ts=25&tc=fff&w=60&h=60&c=5&bgt=unicolored&bgc=003e7e", "Consulting"), Null))
Or take just the first two or three chars from the Picklist value.
IMAGE("https://login.salesforce.com/logos/Standard/goals/logo.svg", "Goal!", 60, 60)
This is taken from the great work from Christian Carter and Beth Briesnes on the Weather Vane app.
- This uses Da Button Factory buttons, but it is a square image with two or 3 letters so the images are all the same size.
- You could add multiple Indicators to the same image formua field otherwise it will be too spaced out on the Component.
- Set the size on the Image formula (this is 60 x 60) so they don't take up too much space.
- These will look better grouped together because they are the same size.
- Or make them rectangular to take up less vertical space.
Numbers
https://dabuttonfactory.com/button.png?t=15&f=Calibri-Bold&ts=60&tc=0f0&hp=0&vp=0&c=0&bgt=unicolored&bgc=fff
- This is like the Numeric Dashboard icon, which I really like, but as there is no way to show Dashboard components on Record Details, I've used Da Button Factory to show the number as a button, with a white background.
Kitchen Sink
Or Display Everything all at once! No don't, really, please don't.
Where to get Images
- Emojipedia - it's good because it shows you all the different looks of the emoji on different screens.
- Salesforce Classic icons - see Force2b, but the site is not working at the moment. I have tweeted him, and he will hopefully make it live.
- Graphics Pack - a large set of downloadable icons. More suited to Classic.
- Salesforce Lightning icons - go to login.salesforce.com/logos to see them all.
- Buttons - Da Button Factory - but go easy, you can make some horrible crap looking buttons. But see Christian Carter's post on Frosting and Progress Bars - but beware, those beautiful charts don't exist anymore. And Image formulas DO work in List Views now! We used Christian and Beth's work on the wonderful Weather Vane app to make similar buttons for these examples.
- Shields - a bit geekier and looks good only in limited use.
- Remember that Sheilds.io and Da Button Factory are using external services, that, like the Goolge Charts API, could disappear at any moment.
- Place Kitten - for cute images for demos https://placekitten.com/
- Icons8 - simple icons can be used by URL only - remember to reference the site for copyrigiht purposes.
Oh, and you can show images in List Views in Lightning Now.
...
But don't!
Show Image on a Page
I have a record named Asset, and the Assets are all part of a group of Assets - the Asset Catalog. The Asset Catalog has an image field - just a Rich Text field where they paste the image in there (yeah, I could do a URL and a VF page to show it, but I just wanted it easy for them to get the images in there).
When they are working on the Asset, I want them to quickly see an image of it, so they know at a glance it is the right asset.
So, how do I show a Lightning Component with just one field on it. A Related Record Component.
- Luckily this image was in a related record, because you could not do it otherwise, I don't think.
Setup
- Create a Quick Action on the Asset Catalog object named Image Only - an Update Record Action.
- Add the image field onto the QA Layout.
- Don't add the Quick Action onto the Lightning Actions bar on the page layout.
- Drag the Related Record component onto the Assets Lightning page.
- Choose the related record of Asset Catalog
- Choose the Image Only Quick Action for the Edit Action.
- Save
- Refresh the page 10 times to get it to display.
Drawbacks
- The users have to have Edit access on the Image field or this Rich Text field won't even display on the Related Record component.
- The users can Edit the image from the Asset - not ideal, because they might think it's only just for that Asset.
- The image needs to be a reasonably small size for it to not look comical.
End Result
Now new in Winter 18, this can just be a formula field - eg a URL of a Logo or Photo of the person.
IMAGE("https://developer.salesforce.com/resource/images/trailhead/offers/Astro+with+badge.png","Astro with Badge")Yes, this is just a static image in the formula, but add a URL field and it becomes
IMAGE(URLField__c,"Label")